Подарки
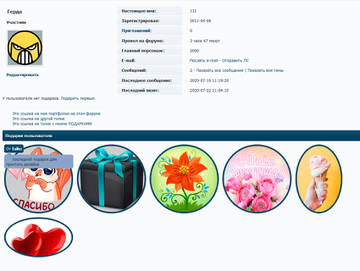
профиль: Герда
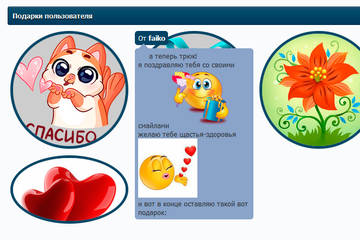
Создаем топик для подарков пользователя и оформляем первый пост (чтобы пользователи не напортачили при выдаче подарков): Подарки для Герды
Текст можете поменять на свой, инструкцию рекомендую оставить.
Вставляем в подпись ссылку на топик с подарками.
Новый код:
<script language="javascript">
var ot = 1; //отображение сообщений на стене 0 по убыванию, 1 по возрастанию
var mc = 5; //число отображаемых сообщений из темы
if($('#profile-signature').length){
var ss = $('#profile-signature >ul >p >a[href*="viewtopic.php"]').eq(-1), s2 =$(ss).attr('href'), as = [], vs= [];
var si = s2.split(/=/)[1],blk = '<article class="stena"><h1>Подарки пользователя</h1>';
$.get('/export.php?type=atom&tid='+si+'&max='+mc, function(d) {
var d2 = $(d).find('entry');
$(d2).each(function (i){
as[i] = {a: $(this).find('name').text(), b: $(this).find('content').text()};
vs.unshift({a: $(this).find('name').text(), b: $(this).find('content').text()});
});
function fs(arr){for (var i in arr){if(arr[i].a==UserLogin){blk +='<div id ="s-'+i+'" class="mypost"><div class="content"><div class="from">От <b>'+arr[i].a+'</b></div>'+arr[i].b+'</div></div>';}
else{blk +='<div id ="s-'+i+'" class="anypost"><div class="content"><div class="from">От <b>'+arr[i].a+'</b></div>'+arr[i].b+'</div></div>';}}};
(ot==1)? fs(as): fs(vs);
blk +='</article>';
$('#profile-signature').after(blk);
});}
</script>стиль:
<style>
.stena div.anypost:last-child,
.stena div.mypost:last-child {display: none;}
.anypost, .mypost {
display: inline-block;
width: 200px; /* максимальная ширина блока с подарком */
height: 200px; /* максимальная высота блока с подарком */
margin: 5px;
position: relative;
}
.stena .content img:last-child {
display: block;
position: absolute;
top: 0;
left: 0;
border-radius: 50%; /* закругление подарка в кружочек ( если не нужно - удалить эту строчку) */
z-index: 10;
max-width: 190px; /* максимальная ширина подарка */
max-height: 190px; /* максимальная высота подарка */
background-color: #ccc; /* цвет фона подарка */
border: 5px solid #284966; /* бордюрчик вокруг подарка (если не нужно - удалить строчку, если нужно меняем #284966 на свой цвет */
}
.punbb .stena .content span img {
border: none;
max-width: 100px; /* максимальная ширина картинок в всплывающем ОПИСАНИИ (тексте дарителя) */
max-height: 100px; /* максимальная высота картинок в всплывающем ОПИСАНИИ (тексте дарителя) */
border-radius: 0%;
display: inline;
position: relative;
background-color: transparent;
}
.stena .content:hover .from,
.stena .content:hover span {
opacity: 1;
}
.stena .from {
position: absolute;
z-index: 20;
background-color: #234563; /* цвет фона на нике дарителя */
color: #fff; /* цвет текста на нике дарителя */
padding: 5px;
border-radius: 5px; /* закругление границ (если не надо - удалить) */
opacity: 0;
transition: all 0.8s;
-webkit-transition: all 0.8s;
}
.stena .content span {
position: absolute;
z-index: 20;
background-color: #90a2c6; /* цвет фона всплывающего описания */
margin-top: 30px;
padding: 5px;
border-radius: 5px; /* закругление границ (если не надо - удалить) */
text-align: left !important;
opacity: 0;
transition: all 0.8s;
-webkit-transition: all 0.8s;
}
.stena .content span:before {
content: '';
border: 10px solid transparent;
border-bottom: 10px solid #90a2c6; /* цвет фона всплывающего описания ЕЩЕ РАЗ (это стрелочка, меняем #90a2c6 на цвет, который вставляли для описания выше) */
position: relative;
top: -28px;
z-index: 20;
}
</style>